Devlog - Basic Level Blocking
Level blocking implementation is the subject of this week’s devlog.
Overview and implementation
As an upfront disclaimer: Level blocking was the original focus of this week’s development, however there ended up being less to do than expected, so I moved on to creating a laser vision attack for the player.
The game takes place in one level that is basically just a big arena for the player to fight enemies in. Setting up this arena involved adding a background to the game, and creating some colliders to act as boundaries for the game world.
Previously, the player could only explore the portion of the world that fit inside the bounds of the camera. So, using the Cinemachine Unity package, I implemented a camera that moves with the player and allows them to explore the level.
(The intent was to provide gifs that showed these features, however the gifs ended up being too large and difficult to compress. A workaround will be looked at for future devlogs)
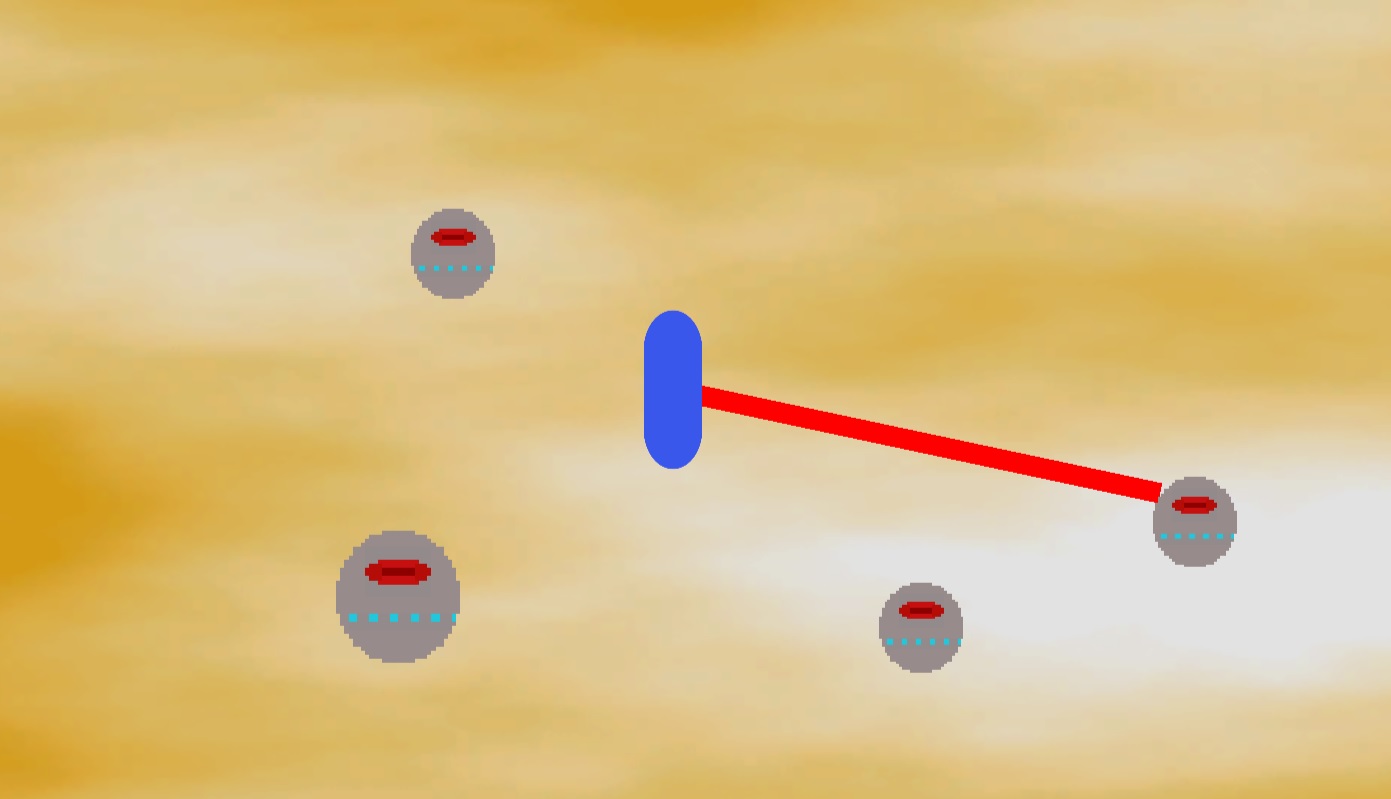
With the basic setup of the level done, I moved on to implementing a laser vision attack. Raycasting allows for drawing a line from the player to the mouse cursor, and also makes it possible to stop the line at the first enemy it hits. The Line Renderer unity component lets the player actually see this line in the game. Currently, there are some placeholder enemies to test out the laser vision functionality. The attack does not actually damage or destroy anything at this stage.

Laser vision
Feedback
There was little peer feedback from this week, other than “it all plays well”. One bug in the game is that, after adding in the moving camera, the ‘flying’ movement mechanic seems to cause the player to stutter, but only while the mouse cursor is close to the player. Further investigation will be needed to smooth things out in this regard.
Super Survival
| Status | In development |
| Author | F e z |
More posts
- Devlog - TestingJun 02, 2024
- Documentation and user guideMay 31, 2024
- Game TestingMay 25, 2024
- Devlog - Presentation and GraphicsMay 19, 2024
- Devlog - Enemies and InteractionMay 12, 2024
- Devlog - Player movementApr 28, 2024
- Game conceptApr 19, 2024
Leave a comment
Log in with itch.io to leave a comment.